- super converter에서 부모 컴포넌트(App)에서 자식 컴포넌트, 시간 변환기와 길이 변환기로 데이터 전송 x
-
<!DOCTYPE html>
<html lang="en">
<body>
<!-- 위치 지정하기 위해 적는 유일한 html 코드 -->
<div id="root"></div>
</body>
<!-- import React -->
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
const root = document.getElementById("root");
// functional component
function SaveBtn() {
return (
<button
// JS 문법
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
border: 0,
borderRadius: 10,
}}
>
Save Changes
</button>
);
}
function ConfirmBtn() {
return (
<button
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
border: 0,
borderRadius: 10,
}}
>
Confirm
</button>
);
}
function App() {
return (
<div>
<SaveBtn />
<ConfirmBtn />
</div>
);
}
ReactDOM.render(<App />, root);
</script>
</html>
여러 버튼에 같은 스타일을 주려면 다 복사 붙여넣기를 해야함
-
<!DOCTYPE html>
<html lang="en">
<body>
<!-- 위치 지정하기 위해 적는 유일한 html 코드 -->
<div id="root"></div>
</body>
<!-- import React -->
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
const root = document.getElementById("root");
// functional component
function Btn({ text, big }) {
return (
<button
// JS 문법
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
border: 0,
borderRadius: 10,
fontSize: big ? 18 : 10,
}}
>
{text}
</button>
);
}
function App() {
return (
<div>
<Btn text="Save" big={true} />
<Btn text="Confirm" big={false} />
</div>
);
}
ReactDOM.render(<App />, root);
</script>
</html>
props 사용하면 같은 스타일을 가진 컴포넌트 재사용 가능
- App(부모)에서 내가 만든 컴포넌트(Btn)에 임의의 변수명으로 property를 부여하면 Btn(자식)이 모든 property를 object형태의 인자로 받아 자식 컴포넌트 안에서 configure 가능
- property 부여 시, {}안에 숫자, 문자, bool 입력. 문자는 생략가능
- Btn(props)로 받으면 설정할때 props.text 처럼 사용

-
<!DOCTYPE html>
<html lang="en">
<body>
<!-- 위치 지정하기 위해 적는 유일한 html 코드 -->
<div id="root"></div>
</body>
<!-- import React -->
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
const root = document.getElementById("root");
// functional component
function Btn({ text, changeValue }) {
return (
<button
// 함수 Btn에서 changeValue를 받아 button 태그의 property로 설정해야 event listening함
// 원하는 설정을 내가 직접 원하는 위치에 부여해주어야 함
onClick={changeValue}
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
border: 0,
borderRadius: 10,
fontSize: 16,
}}
>
{text}
</button>
);
}
function App() {
const [value, setValue] = React.useState("Save");
const changeValue = () => setValue("Revert");
return (
<div>
<Btn text={value} changeValue={changeValue} />
<Btn text="Confirm" />
</div>
);
}
ReactDOM.render(<App />, root);
</script>
</html>
자식에게 함수도 prop 인자로 보내줄 수 있음
-
// memorization을 사용해 props 변화가 없는 컴포넌트는 다시 렌더링하지 않게 설정가능 (성능 최적화)
const MemoBtn = React.memo(Btn);
function App() {
const [value, setValue] = React.useState("Save");
const changeValue = () => setValue("Revert");
return (
<div>
<MemoBtn text={value} changeValue={changeValue} />
<MemoBtn text="Confirm" />
</div>
memo로 confirm 버튼은 다시 렌더링 되지 않음
-
<!DOCTYPE html>
<html lang="en">
<body>
<!-- 위치 지정하기 위해 적는 유일한 html 코드 -->
<div id="root"></div>
</body>
<!-- import React -->
<script src="https://unpkg.com/react@17.0.2/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<!-- React가 props 타입을 알려줄 수 있음 -->
<script src="https://unpkg.com/prop-types@15.7.2/prop-types.js"></script>
<script type="text/babel">
const root = document.getElementById("root");
// functional component
function Btn({ text, fontSize }) {
return (
<button
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
border: 0,
borderRadius: 10,
fontSize,
// fontSize: fontSize, 대신 서로 이름이 같으므로 그냥 사용 가능
}}
>
{text}
</button>
);
}
// React에게 Btn의 prop 이름이 text일때는 string, fontSize일때는 number가 넘어오도록 알려준다
Btn.propTypes = {
text: PropTypes.string,
fontSize: PropTypes.number,
};
function App() {
return (
<div>
<Btn text={"Save"} fontSize={18} />
<Btn text="Confirm" fontSize="wrong" />
</div>
);
}
ReactDOM.render(<App />, root);
</script>
</html>
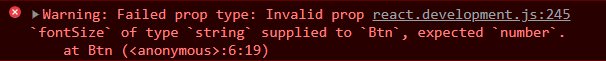
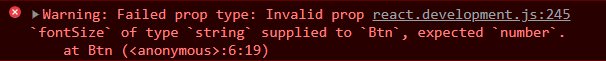
PropTypes
 fontSize에 str을 넘겨주었을때 나오는 메세지
문법적으로는 문제없어 실행되지만 의도하지 않은 실수 방지하기 위함
fontSize에 str을 넘겨주었을때 나오는 메세지
문법적으로는 문제없어 실행되지만 의도하지 않은 실수 방지하기 위함- react.production.min 을 react.development로 바꾸어 주어야 warning 메세지 뜸
-
Btn.propTypes = {
text: PropTypes.string.isRequired,
fontSize: PropTypes.number.isRequired,
};
function App() {
return (
<div>
<Btn text={"Save"} fontSize={18} />
<Btn text="Confirm" />
</div>
);
}
isRequired로 해당 prop이 자식에게 보내지지 않으면 warning 메세지가 뜨게 할 수 있음
-
// js 문법으로써, fontSize가 보내지지 않으면 default 값이 10
function Btn({ text, fontSize = 10 })