1. 웹의 동작 개념
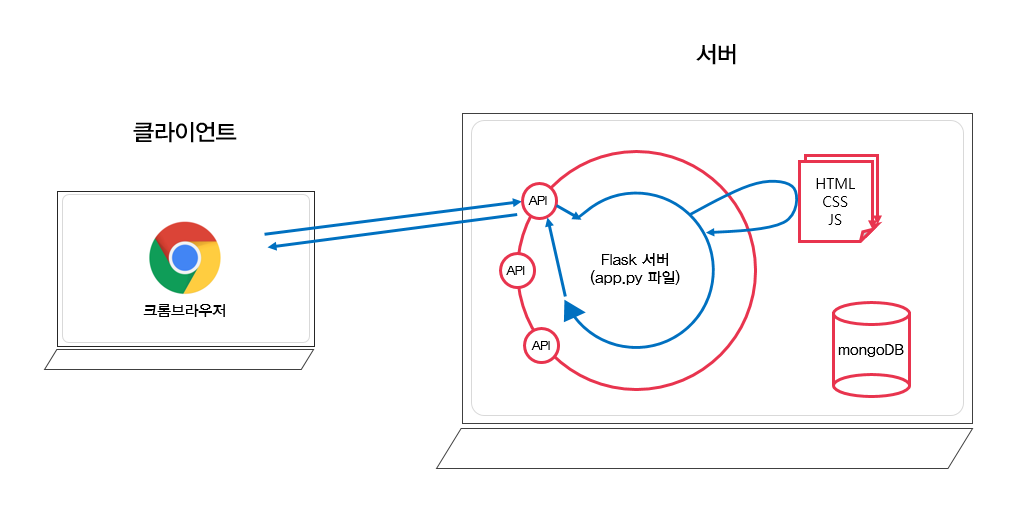
- html을 받는 경우
- 우리가 보는 웹페이지는 브라우저가 서버에 요청한 html 파일을 받아 그려주는 것
- 서버가 만든 API라는 창구에 미리 정해진 약속대로 요청을 보냄
- 예) https://naver.com/ 은 "naver.com"이라는 서버에 "/" 창구에 요청을 보낸 것
-

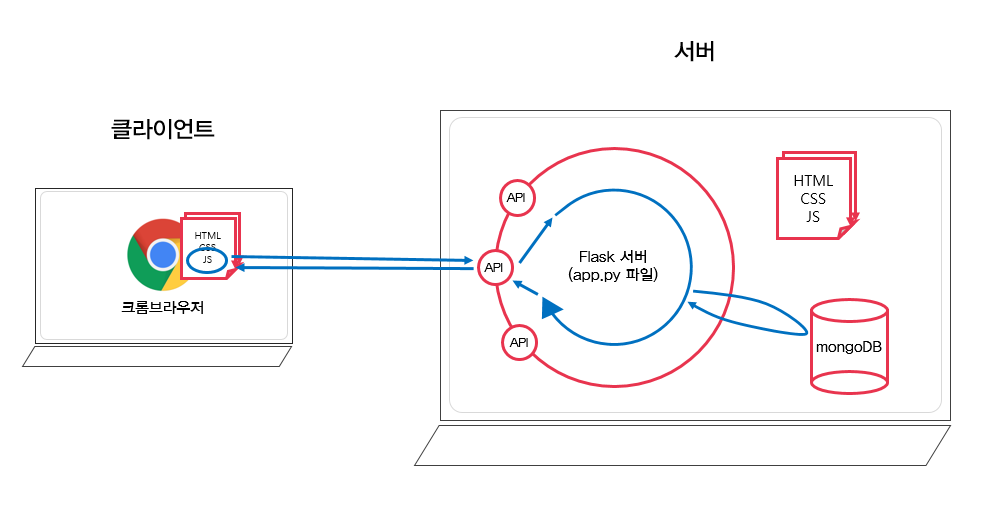
- 데이터만 받는 경우
- html 말고 데이터만 전송받기도 한다

- 데이터만 내려받은 경우, JSON 형식으로
2. html 기초 개념
- 1) html: 크게 head와 body, 태그로 이루어짐
- head는 페이지 속성정보, body는 페이지 내용
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>스파르타코딩클럽 | HTML 기초</title> </head> <body> <!-- 구역을 나누는 태그들 --> <div>나는 구역을 나누죠</div> <p>나는 문단이에요</p> <ul> <li> bullet point!1 </li> <li> bullet point!2 </li> </ul> <!-- 구역 내 콘텐츠 태그들 --> <h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1> <h2>h2는 소제목입니다.</h2> <h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3> <hr> span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요 <hr> a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a> <hr> img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" /> <hr> input 태그입니다: <input type="text" /> <hr> button 태그입니다: <button> 버튼입니다</button> <hr> textarea 태그입니다: <textarea>나는 무엇일까요?</textarea> </body> </html>- pycharm에서 ctrl+alt+l 하면 자동정렬
-
간단한 로그인 페이지<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> </head> <body> <h1>로그인 페이지</h1> <p>ID: <input type="text"/></p> <p>PW: <input type="text"/></p> <button>로그인하기</button> </body> </html>
- 2) CSS 기초

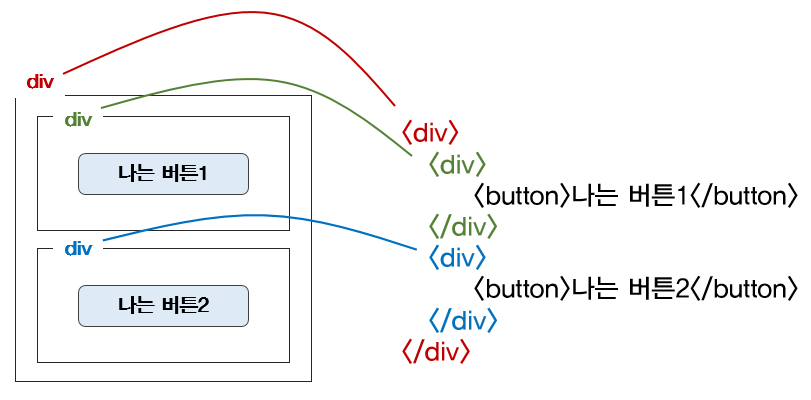
html 부모-자식 구조 -
꾸밀 태그에 클래스 이름을 부여하고, head에 style 태그 안에서 지칭<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> <style> .mytitle { color:red; } </style> </head> <body> <h1 class="mytitle">로그인 페이지</h1> <p>ID: <input type="text"/></p> <p>PW: <input type="text"/></p> <button>로그인하기</button> </body> </html> -
로그인 화면 꾸미기<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> <style> .mytitle { background-color: green; width: 300px; height: 200px; color: white; text-align: center; background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg"); background-size: cover; background-position: center; border-radius: 10px; padding-top: 20px; } .wrap { /*div 눈에 보이게끔 배경색 칠해주기*/ /*background-color: green;*/ width: 300px; margin: auto; } </style> </head> <body> <div class="wrap"> <div class="mytitle"> <h1>로그인 페이지</h1> <h5>아이디, 패스워드를 입력해주세요</h5> </div> <p>ID: <input type="text"/></p> <p>PW: <input type="text"/></p> <button>로그인하기</button> </div> </body> </html> - width 주고 왼쪽 오른쪽 margin 같게 auto로 설정해서 가운데로 옮긴다
- 박스속성이 아닌 글 속성인 것은 display:block 설정 추가
-
구글웹폰트 입히기<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap" rel="stylesheet"> <style> * { font-family: 'Nanum Gothic', sans-serif; } </style> - 주석달기 : ctrl + /
- html head에 css 너무 길면 새 css파일에 따로 옮기고 연동
'course > spartacoding' 카테고리의 다른 글
| [웹개발 종합반] 2주차 (1) jQuery (0) | 2021.10.28 |
|---|---|
| [웹개발 종합반] 1주차 (5) 1주차 과제 (0) | 2021.10.28 |
| [웹개발 종합반] 1주차 (4) Javascript 문법 (0) | 2021.10.28 |
| [웹개발 종합반] 1주차 (3) Javascript 기초 (0) | 2021.10.27 |
| [웹개발 종합반] 1주차 (2) CSS Bootstrap (0) | 2021.10.27 |
